
После того, как вы установили сайт и уже увидели главную (пока еще кривую ?) страницу вашего будущего блога, нужно еще кое-что. Настройка wordpress. Сегодня я расскажу, какие настройки вордпресс после установки делаю я.
Предыдущие этапы:
10 вопросов, которые вы должны задать себе перед созданием блога
Как зарегистрировать домен и хостинг самостоятельно
Как самостоятельно установить сайт на хостинг
Настройка плагинов вордпресс: 15 самых необходимых плагинов
Что сделать перед настройкой сайта
- Создать электронную почту для вашего нового проекта. На каком почтовом сервере регистрировать email – дело ваше, но лучше, чтобы у вас была почта на вашем домене (создать ее можно через аккаунт хостинга, например, у меня на timeweb это делается очень легко) или хотя бы на gmail, т.к. российские серверы иногда блокируются и на них уведомления не приходят.
- Зарегистрироваться на gravatar или, если уже есть аккаунт, добавить новый электронный адрес с вашей фото.
- Создать аккаунт в Яндекс.Вебмастер.
- Создать аккаунт в Яндекс.Метрике и/или Google Analytics
Основные настройки сайта на вордпресс
Настройка вордпресс начинается с основных настроек. Для этого вам нужно зайти в вашу админ панель и выбрать в меню слева вкладку «Настройки». Смотрите скрин:

«Общие» настройки
Название и краткое описание сайта
Описание сайта должно кратко отображать суть вашего блога. Это описание выводится в поисковых системах, поэтому должно быть понятным: таким, чтобы пользователю хотелось кликнуть и перейти на ваш сайт.
URL сайта и email
Проверьте адрес (url) сайта и адрес почты администратора. Важно, чтобы почта была рабочая. На нее будут приходить важные уведомления, касающиеся работоспособности вашего сайта.
На будущее: когда переведете сайт на безопасный протокол https (ниже подробнее), в строках URL сайта не забудьте изменить http на https.
Язык сайта
Язык сайта можно поменять на любой удобный. Важно: это не язык, на котором публикуются статьи, а язык админ панели и всех настроек!
Дата и время
Установите здесь формат даты и времени. Я обычно выбираю стандартный: d.m.Y и H:i. Но если вы, например, живете в США и привыкли к другому написанию дат, сделайте удобно для себя.
Написание
Здесь можно установить основную рубрику (я обычно оставляю по умолчанию) и классический редактор. Чтобы появился выбор редактора, необходимо, чтобы у вас был установлен плагин Classic Editor, о котором я рассказывала в статье про плагины.

Чтение
Здесь можно выбрать, что будет отображаться на главной странице – последние записи в блоге или статическая страница, где вы сможете также написать о себе, вставить ссылки на важные страницы сайта или ваш интернет-магазин. Настройку главной страницы wordpress лучше делать через ВНЕШНИЙ ВИД – НАСТРОИТЬ.
Обратите внимание, что эта настройка может тут не отображаться, а настраиваться через настойку темы. Например, у меня тема Blossom Feminine и такой настройки в админке нет.
Также на вкладке «Чтение» можно настроить, какое количество записей будет отображаться на 1 странице.
Настройку «видимость для поисковых сетей» рекомендую оставить по умолчанию (без галочки). Вы же хотите, чтобы ваш сайт попал в поисковые системы и оттуда приходили новые читатели?

Обсуждение
Эта вкладка отвечает за отображение комментариев под вашими записями. Можно настроить, чтобы публиковались только одобренные комментарии. Я этого не делаю. Плагин Akismet хорошо справляется со спамом, а комментарии, не похожие на спам, но содержащие ссылку, будут приходить на модерацию.

Постоянные ссылки
Настройка ссылок wordpress — очень важный этап. От этих настроек зависит то, как будут формироваться и отображаться ссылки на ваши статьи.
Я устанавливаю «название записи», это ссылки вида https://2bblogger.ru/sample-post/ , в которых после названия домена прописывается название статьи. Так даже по ссылке понятно, о чем статья. Не рекомендую в ссылку включать дату. Это будет хорошо и для читателя, и для поисковиков. Пользователи охотнее читают новые статьи, а поисковики статьи со свежей датой лучше ранжируют. И если дату публикации в статье можно заменить датой обновления, то постоянную ссылку уже не поменять.

Это основные настройки блога.
Настройка пользователя Вордпресс
Заполните ваши данные пользователя. Пропишите ваш email (он может отличаться от емэйла администратора, но, если вы единственный владелец и пользователь сайта, то они могут совпадать).
Напишите о себе. Эта информация может отображаться на сайте. Например, у меня под каждым постом выводится информация обо мне.
Фото должно автоматически выводится из аккаунта gravatar.

Настройка темы вордпресс
Настройка блога на wordpress – дело несложное. Чтобы сайт выглядел красиво и был функциональным, необходимо установить тему (оформление).
По умолчанию уже установлено несколько тем (шаблонов).

В базе вордпресс есть много бесплатных тем, и многие из них, действительно неплохие. Чтобы выбрать тему, перейдите в раздел ВНЕШНИЙ ВИД – ТЕМЫ – ДОБАВИТЬ.

Если не хотите сейчас тратить на настройку шаблонов вордпресс время, просто начинайте публиковать статьи, с темой разберетесь потом.
В своем первом блоге я 3 года пользовалась бесплатной темой и настройка вордпресс занимала у меня много времени: я постоянно редактировала тему. Делала я это, конечно, не сама, а с помощью фрилансеров с work-zilla и за эти годы потратила более 6000 рублей на мелкие «ремонты». Сейчас там стоит Pro версия темы Blossom Travel. Как она выглядит, можете посмотреть на 2btraveler.ru
В этом блоге у меня установлена тема Blossom Chic (дочерняя тема Blossom Feminine). Я пока пользуюсь бесплатной (сокращенной) версией, но в будущем планирую приобрести расширенную платную за 49$ (наконец-то уберу лишние ссылки из подвала!).
Для меня идеальная тема такая:
- Красивая
- Простая в настройке
- Современная (совместима с основными плагинами)
- С отображением хлебных крошек и даты обновления.
- Возможностью настраивать макет и убирать лишние виджеты
- Автоматическим отображением похожих записей под постом
- Возможностью скрытия рубрик, автора, даты публикации, изображения записи.
- Со встроенной микроразметкой
Именно на эти доработки я тратила деньги. А в теме blossom chic это всё уже есть, поэтому, 49$ за тему считаю адекватной ценой.
Чтобы внести изменения в тему, нажмите в меню ВНЕШНИЙ ВИД – НАСТРОИТЬ.
Не забудьте установить favicon – маленький значок, который отображается рядом с вашим сайтом в поисковой выдаче.

Вы пока можете сделать его самостоятельно через фотошоп, редактор Canva или сервис Logaster.
Карта сайта и robots.txt
Это две важные вещи, которые должны быть настроены на вашем сайте. Карта сайта – это список страниц вашего сайта, который нужен, прежде всего, для роботов поисковых систем. А robots – это файл с «инструкциями» для роботов: по каким страницам можно ходить, а по каким – не надо.
Создать карту и robots.txt можно автоматически с помощью плагинов SEO.
В Yoast SEO:
Войдите в общие настройки плагина и передвиньте ползунок XML-карта сайта на «ВКЛ». Карта сайта сформируется автоматически.

Также нажмите «Посмотреть XML карту сайта». Сохраните url, по которому открывается ваша карта.

Далее зайдите в Инструменты SEO и нажмите «Редактор файлов»

Пропишите адрес карты сайта в поле содержимого файла robots.txt.

Не забудьте сохранить!
В ALL in One Seo Pack:
Войдите в XML карта сайта и создайте карту, если она еще не создана. Посмотреть карту можно по ссылке.

Внесите дополнительные настройки (я в карту сайта включаю только страницы и записи). Поставьте галочку на «Динамическая карта сайта», чтобы она автоматически обновлялась.

Во вкладке robots.txt внесите адрес вашей карты сайта.

Не пропускайте этот пункт! Сео настройка вордпресс – важный шаг к успешному блогу!
HTTPS: что это такое и как настроить https на сайте wordpress
Https – это защищенный протокол, он обязателен для сайтов, которые собирают какие-то пользовательские данные и принимают оплату. Наверное, вы видели у многих сайтов «замочек» в строчке браузера. А на те сайты, где https не установлен, многие антивирусы не пускают. Сейчас сайтов без https очень мало. И, если вы только создаете сайт, не поленитесь сразу же перевести его на https.
Для того, чтобы сайт работал на https нужен SSL – сертификат. Есть платные сертификаты. На свой старый блог я установила Sectigo Positive SSL за 2000 рублей в год с гарантией $10 000 (сумма, которую получит пользователь вашего сайта, если его данные будут перехвачены по вине Sectigo). На новый блог можно поставить бесплатный сертификат SSL Let’s Encrypt (автоматически продлевается каждые 3 месяца, но никаких финансовых гарантий нет). Какой-то разницы в ранжировании сайта в поисковиках в зависимости от того, платный сертификат или бесплатный, я не заметила.
Как настроить ssl сертификат на сайте wordpress
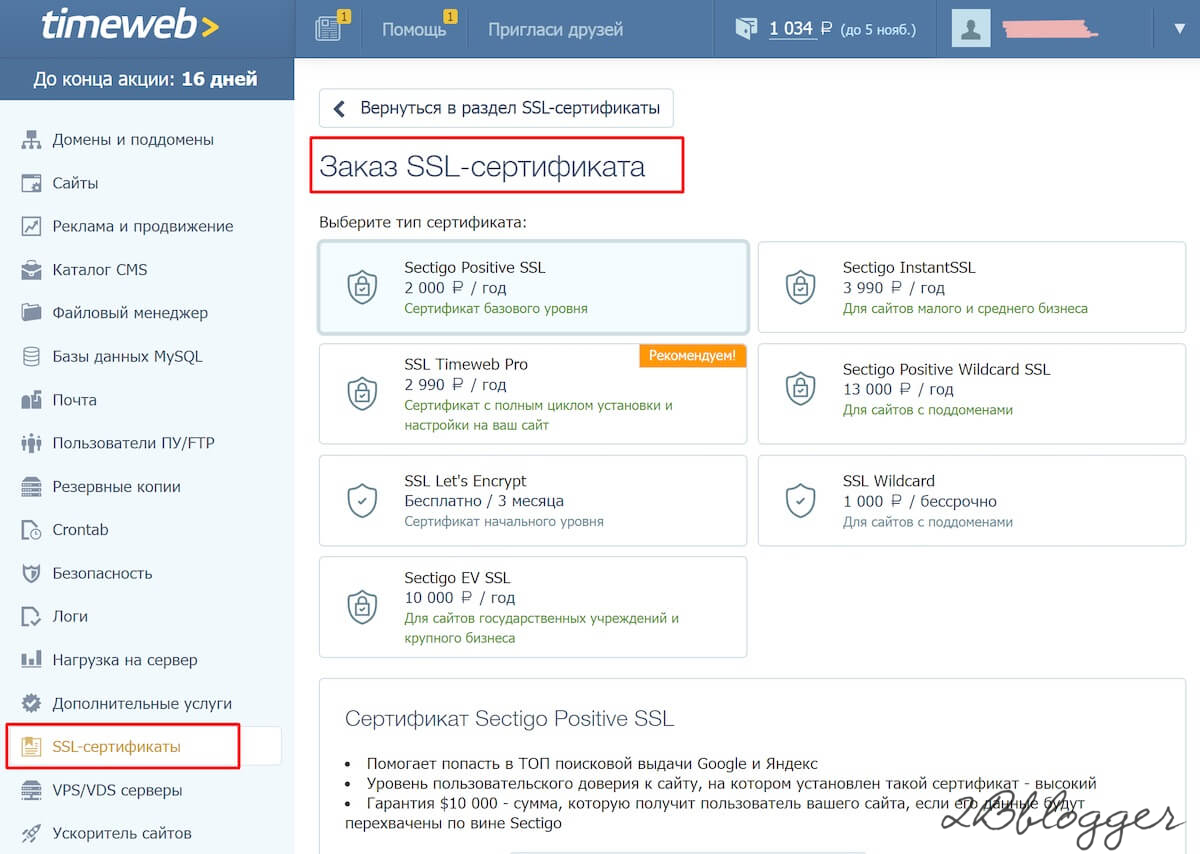
Подключить сертификат легко прямо через ваш хостинг. Например, на timeweb я захожу в раздел SSL-сертификаты и выбираю «Заказать сертификат»

Выпуск сертификата происходит в течение одного дня (от нескольких часов).
После того, как сертификат выпущен, можно переводить сайт на https.
Сделать это можно двумя способами:
- Там же, на таймвеб подключить услугу перевода на https (50 рублей в месяц)
- Найти фрилансера на workzilla за 200-300 рублей, который переведет сайт на https и всё настроит.
Если выбираете 1 вариант, то после перевода сайта на https, вам нужно:
- Прописать новый адрес сайта (с https) в общих настройках
- Сформировать новую карту сайта (по идее, она должна обновиться автоматически, но проверьте через пару дней).
- Прописать адрес новой карты сайта в файле robots.txt.
- Прописать основное зеркало в Яндекс.Вебмастере. Для этого зайти в раздел «переезд сайта» и прописать новый адрес с https.

Через некоторое время (может, пару недель) сайты с http и https склеятся.

И сайт на https станет главным зеркалом.
- Если у вас уже были статьи в блоге, и вы вставляли в них ссылки на другие страницы своего сайта, нужно их поменять. Если блог у вас новый, то ссылок немного и поменять их можно вручную.
Настройка Яндекс Метрики.
Можно установить один или два счетчика (Яндекс Метрика и Гугл аналитика). У меня пока стоит только Яндекс. Установить код счетчика можно либо непосредственно в код темы (но при обновлении темы эта настройка «слетит» и придется устанавливать снова), либо через плагин.
Для первого варианта: скопируйте код счетчика и вставьте между тегами <head> </head> или <body> </body>.

Для второго воспользуйтесь плагином для wordpress Яндекс.Метрика (счётчик).
Введите код счетчика

И настройте способы установки счетчика

Теперь вы знаете, как настроить сайт, чтобы он был красивым, функциональным и, конечно, был подготовлен для продвижения в интернете. Можно приступать к написанию и публикации статей!
Если статья вам понравилась статья, сохраняйте в закладки, делитесь в социальных сетях и пиньте в Pinterest:
С заботой о вас,
Елена Казанцева, автор 2bblogger.ru






как плагины ставить не понял вообще,я не уверен,что я смогу что-то сделать.Жаль.
Анатолий Сергеевич, есть же подробная статья с пошаговой инструкцией. Наверное, вы туда и не посмотрели!
Очень полезная информация, Спасибо!
Вера, пожалуйста! Успехов в создании сайта!
Елена подскажите пожалуйста, а почему у вас нету RSS ленты? Заходить на сайт в надежде увидеть новые новости надоедает! А на социальные сети я не подписываюсь!
Денис, на самом деле, очень мало кто подписывается на RSS-ленту. БОльшая часть читателей даже и не знает, что это такое:) Можете подписаться на любую из рассылок здесь https://2bblogger.ru/besplatnye-resursy/. Подписчикам стараюсь отправлять анонсы новых статей на почту.