Привет! В прошлой статье я подробно рассказала о том, что такое домен и хостинг, зачем они нужны вашему сайту или блогу и как их зарегистрировать самостоятельно. После того, как у вас есть доменное имя сайта и хостинг, можно приступать к созданию сайта. Создать личный сайт или блог с нуля можно самому. Для этого я рекомендую использовать платформу вордпресс.
Я создавала все свои сайты с помощью WordPress. Например, мой блог 2btraveler.ru работает на вордпресс. А по статистике, еще 10 млн сайтов в мире (около 30% всех сайтов) работают именно на вордпрессе.
Создать сайт на вордпресс с нуля не сложно даже новичку, вам понадобится компьютер и 1-2 часа времени (вообще-то установка происходит за 5 минут, но в первый раз нужно время освоиться и разобраться, поэтому, за 1-2 часа вы точно успеете!).
Ниже я дам пошаговую инструкцию, как создать сайт и покажу скриншоты создания блога на wordpress. Просто повторяйте за мной и, я уверена, у вас всё получится!
Как купить хостинг для блога
Если вы еще не зарегистрировали хостинг, то обязательно сделайте это. Без хостинга установить сайт не получится.
Я рекомендую свой хостинг timeweb.ru.
Вы можете получить бонусы при регистрации по этой ссылке.
Самый оптимальный тариф – Optimo+ (212 рублей в месяц при оплате за год, цена на март 2021).
Как создать свой сайт на wordpress с нуля бесплатно: пошаговая инструкция
Шаг 1.
Скачайте WordPress (это файлы вашего будущего сайта) на официальном сайте по ссылке https://ru.wordpress.org/download/ . Вы скачаете архив, я не рекомендую его «распаковывать» на компьютере, оставьте пока в таком виде.

Шаг 2.
Зайдите в свой личный кабинет на хостинге. Напомню, я пользуюсь хостингом timeweb (как зарегистрировать), поэтому, показываю на его примере. Сейчас вам нужно создать базу данных. Звучит страшновато, но, по сути, это просто место, где хранится контент вашего сайта.
Для этого:
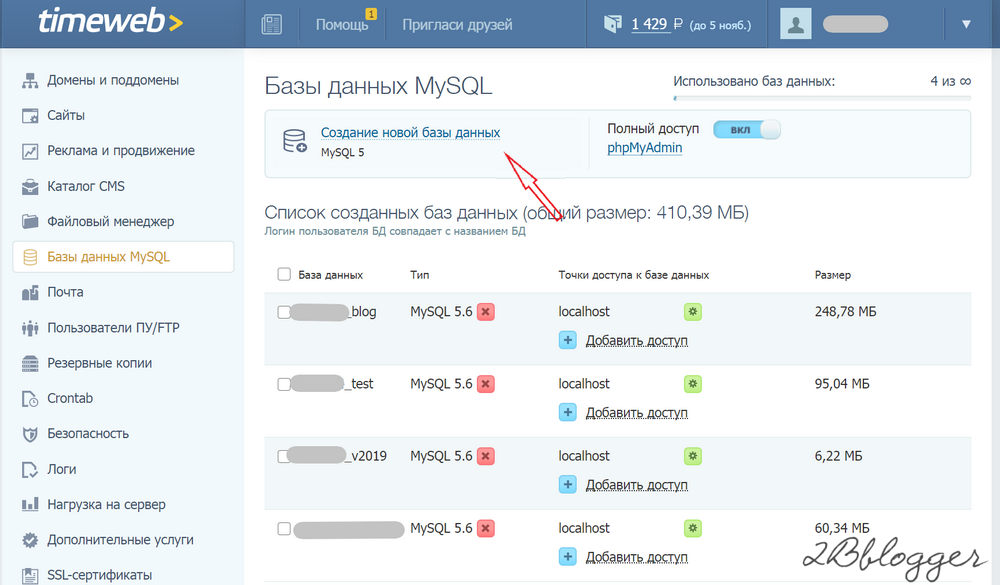
- Заходим в раздел Базы данных SQL

- Кликаем «Создание новой базы данных»

- Вводим название (на таймвебе первая часть названия – ваш логин, вторую вы придумываете самостоятельно) и пароль. Обязательно запишите эти данные, они пригодятся нам чуть позже.

- Созданная база данных должна появиться в списке.

Шаг 3.
Сейчас нужно создать директорию, т.е. папку, где будут храниться файлы вашего сайта (структура, оформление, картинки, шрифты) и привязать к ней домен.
Для этого:
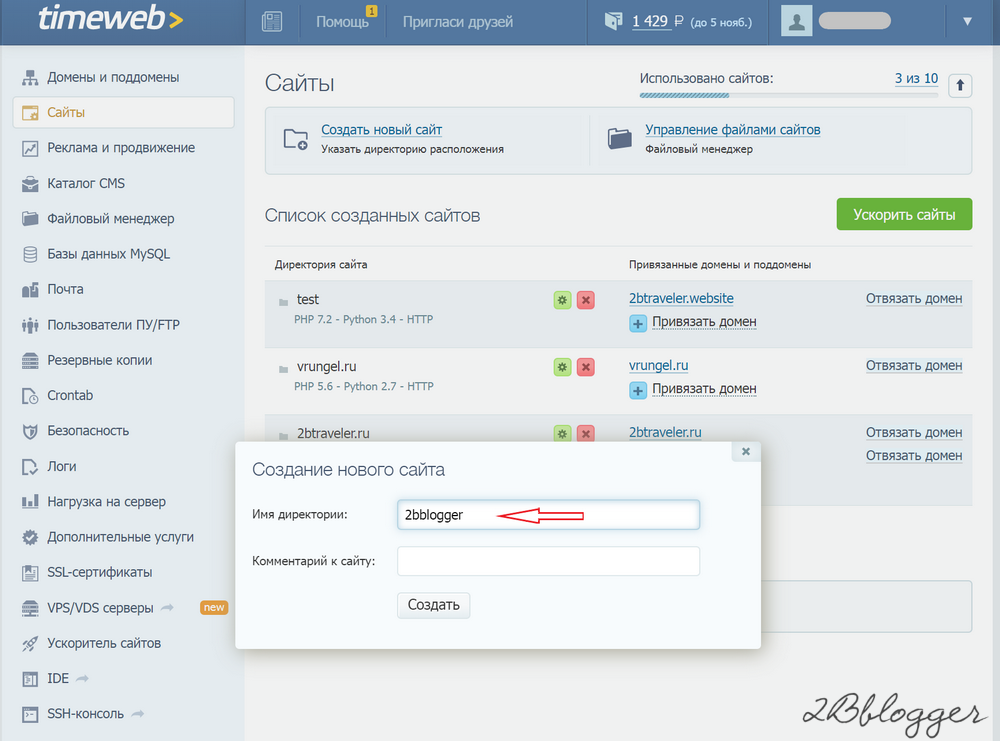
- Заходим в раздел «Сайты»

- Кликаем «Создать новый сайт»

- Вводим имя директории (имя папки с файлами вашего сайта). Я обычно называю папку доменным именем, чтобы не путаться.

- Сайт появился в списке. Теперь привязываем к сайту ваш домен. Он уже должен быть добавлен в панель управления хостингом (мы это делали на этом этапе настройки хостинга).


- Теперь в списке сайтов отображается название директории (папки) вашего сайта и привязанный к сайту домен.

Шаг 4.
Загрузить все необходимые файлы сайта (они сейчас находятся в архиве, который мы скачали на 1 этапе) на хостинг, в созданную на шаге 3 директорию.
Для этого:
- Заходим в раздел «Файловый менеджер»

- Заходим в папку созданного на шаге 3 сайта. Если вы пользуетесь хостингом таймвеб, то в ней должна быть папка public_html. Именно в ней будут храниться файлы вашего сайта (в интернете вы часто будете видеть фразу «корневой каталог сайта», так вот, это он и есть).
- Кликаем «Файл» -> Загрузить на сервер -> Выбираем на компьютере файл архива, который вы скачали на шаге 1.


- Кликаем «Архиватор» -> Разахивировать. Теперь в папке public_html появилась папка wordpress.

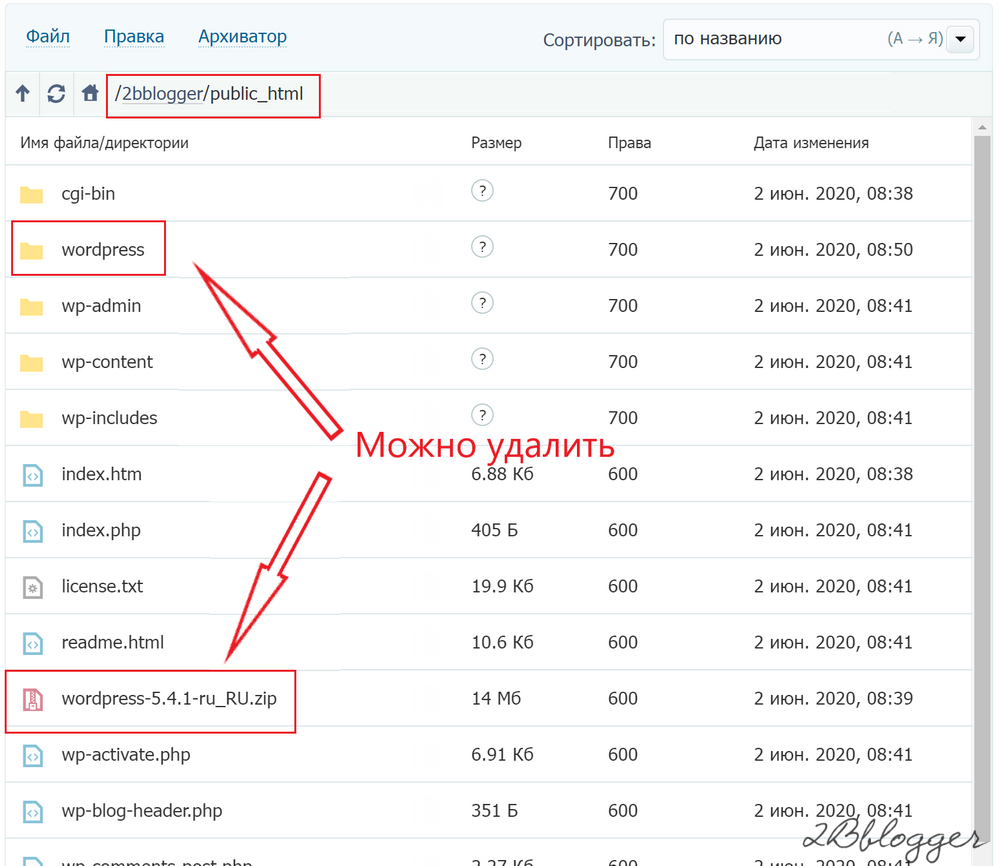
- Если вы хотите, чтобы ваш блог на wordpress открывался по адресу vashsite.ru (например, в моем случае 2bblogger.ru), вам нужно перенести всё содержимое папки wordpress в папку public_html. Для этого заходим в папку wordpress -> Правка -> Выделить всё -> Правка -> Вырезать -> Возвращаемся в папку public_html -> Правка -> Вставить. После этого пустую папку wordpress и архив wordpress можно удалить.

Шаг 5.
Соединить базу данных (см. шаг 2) и файлы сайта (шаг 4).
Для этого:
- Там же, в разделе «Файловый менеджер» в папке public_html найти файл wp-config-sample.php

- Переименовать wp-config-sample.php в wp-config.php. Сделать это можно через Правка -> Переименовать.

- Открыть файл и прописать информацию о базе данных (те данные, которые мы записывали на шаге 2):

- Имя базы данных: database_name меняем на ваше имя БД
- Имя пользователя (оно совпадает с именем БД): username_here меняем на ваше имя БД
- Пароль: password_here – меняем на ваш пароль.

Не забудьте оставить кавычки!
- Сохраняем и закрываем файл.
Если вы всё сделали правильно, то теперь, при открытии адреса вашего сайта на wordpress в адресной строке браузера, появится форма входа в панель управления сайтом

Если при переходе возникает Ошибка 500 и ничего не отображается, значит, на каком-то этапе создания сайта на wordpress вы допустили ошибку. Я в таком случае удаляю базу данных, каталог сайта в файловом менеджере и начинаю создавать сайт с нуля (шаг 2).
Шаг 6.
Настроить вход в панель управления сайтом.
Для этого:
- Придумать имя пользователя (логин). Я не рекомендую использовать в имени пользователя название домена сайта или слова типа admin (в целях безопасности).
- Придумать название сайта (его можно потом изменить)
- Придумать пароль и лучше сразу сформировать надежный
- Ваш email, куда будут приходить все важные уведомления о сайте.

Не забудьте записать данные для входа в админ-панель!
- Кликаем «Установить вордпресс»
- Теперь можно войти в админ-панель (админку), используя данные, которые вы ввели на этом шаге.
Вход в админ-панель находится по адресу vashsite.ru/wp-admin.
В дальнейшем, когда на сайте появится какая-то посещаемость, я рекомендую защитить вход в админку, заменив ее адрес с помощью специального плагина. Но об этом в другой раз.
Вот так выглядит админка:

А по адресу вашего сайта открывается сайт:

Теперь осталось выбрать тему и установить необходимые для работы плагины. И можно приступать к написанию и публикации статей!
Читайте также «10 вопросов, которые вы должны задать себе перед созданием блога»
Поделитесь в комментариях, легко ли у вас получилось создать блог на wordpress или возникли затруднения?
Если понравилась статья, сохраняйте ее в закладки и делитесь с друзьями в социальных сетях!
С заботой о вас,
Елена Казанцева, автор 2bblogger.ru